-
React-native AsyncStorage로 로그인 정보 로컬에 저장하기React Native 2024. 12. 25. 08:21

react-native에서 local에 저장하는 기능이 있을까? 한번 찾아보자.
react-native localstroage 입력하는 바로 결과가 나온다.
https://docs.expo.dev/versions/latest/sdk/async-storage/AsyncStorage
A library that provides an asynchronous, unencrypted, persistent, key-value storage API.
docs.expo.dev
문서에 따라서 설치를 진행해 보자
npx expo install @react-native-async-storage/async-storageAsyncStorage
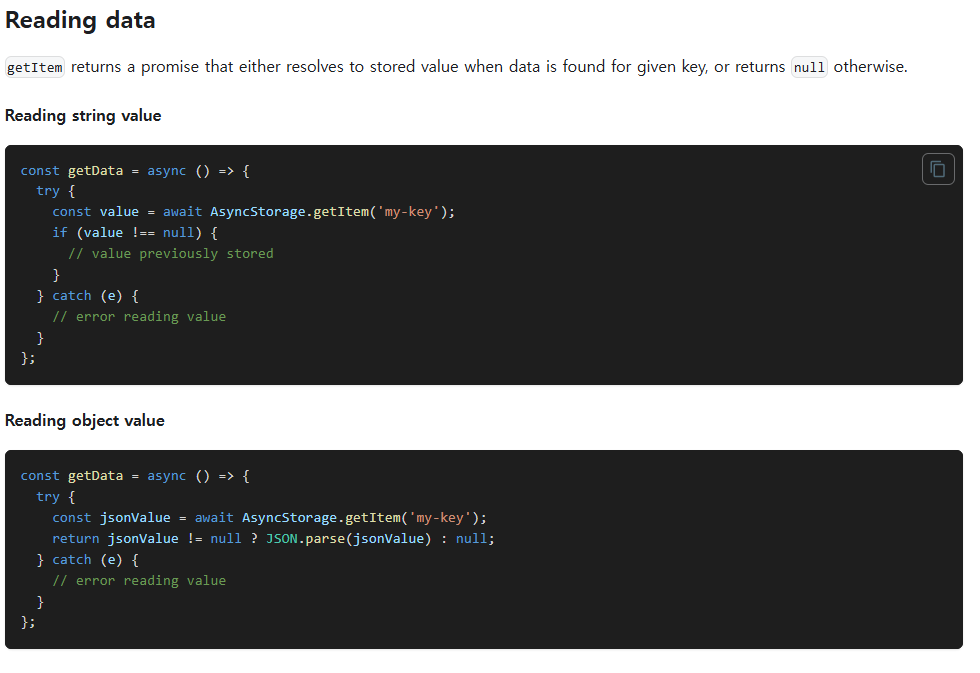
설치가 완료 되었으면 사용법을 보고 진행해 보자.
https://react-native-async-storage.github.io/async-storage/docs/usage/
Usage | Async Storage
Async Storage can only store string data. In order to store object data,
react-native-async-storage.github.io
1. 모듈 추가하기

import AsyncStorage from '@react-native-async-storage/async-storage';아이 정보를 넣어주는 userInputModal.tsx에 넣어주자
2. 입력 완료 버튼을 누르면 로컬에 저장하기

로컬에 저장하는 방법은 제공하는 AsyncStorage.setItem('baby-info', value) 이런 식으로 만들어짐을 알 수 있다. 동일한 구조로 해보자
// 데이터 저장 함수 const storeData = async () => { try { const jsonValue = JSON.stringify({ name, birthDay }); await AsyncStorage.setItem('baby-info', jsonValue); } catch (e) { console.error('저장 실패:', e); } };const handlePress = () => { storeData(); }
저장하기 버튼을 누르면 name, birthday 값을 가져다가 그려주도록 하자.3. 불러오기
앞서 저장하기 버튼을 눌러서 아이 이름과 생년월일을 저장했다면 모달을 생성할 때 스토리지에서 로드해서 불러오도록해보자.

// 데이터를 불러오고 상태를 설정하는 비동기 함수 const loadInitialData = async () => { try { const jsonValue = await AsyncStorage.getItem('baby-info'); if (jsonValue != null) { const savedData = JSON.parse(jsonValue); setName(savedData.name || ''); // 값이 없으면 빈 문자열 setBirthDay(savedData.birthDay || ''); } } catch (e) { console.error('초기 데이터 불러오기 실패:', e); } }; // useEffect로 컴포넌트가 렌더링될 때 초기 데이터 로드 useEffect(() => { loadInitialData(); }, []); // 빈 배열로 첫 렌더링 시 한 번만 실행정리
- react-native도 web처럼 localstorage가 존재하고 그 이름은 AsyncStorage이다
- 데이터 로드 방법은 AsyncStorage.getItem, 데이터 저장은 AsyncStorage.setItem으로
- localStorage랑 사용 메서드는 같으나 promise 객체로 구성되어 있다.
마무리
- 웹개발자라면 AsyncStorage는
- 로컬 스토리지 정보를 앱 입장할 때 가져와서 props로 내려오는 구조가 좋아 보인다.
- 왜냐하면 localstroag를 사용하는 모든 곳에서 저 함수를 작성해야 하니 말이다. 가독성 문제다
전체 코드 확인
- router를 사용하여 본창 이동 및 setState()를 사용한 유저 정보 메모리 할당하는 부분은 생략했다.
https://github.com/ckdtjs505/wonder_weeks/commit/64e560248d988837ea4c575d3670eca6af5b59a4
feat: 아이 정보 로컬에 저장하기 · ckdtjs505/wonder_weeks@64e5602
ckdtjs505 committed Dec 24, 2024
github.com
728x90'React Native' 카테고리의 다른 글
React-native 생년월일 입력을 위한 DateTimePicker 추가하기 (0) 2024.12.25 React-native 모달 만들기 - 로그인 및 유저 정보 화면 (2) 2024.12.22 React-native expo 로 wonder weeks 앱 만들기 - 환경 세팅 하기 (0) 2024.12.21 [리엑트 네이티브] React-Native-vector-icon (0) 2019.04.09 [리엑트 네이티브] Expo 기반 빌드 (0) 2019.02.07