-
HTML 이란?front-end/HTML 2021. 10. 4. 10:07

HTML
- Hyper Text Markup language(HTML)은 웹페이지의 구조와 내용을 담당하는 마크업 언어이다.
HTML 기본 문법
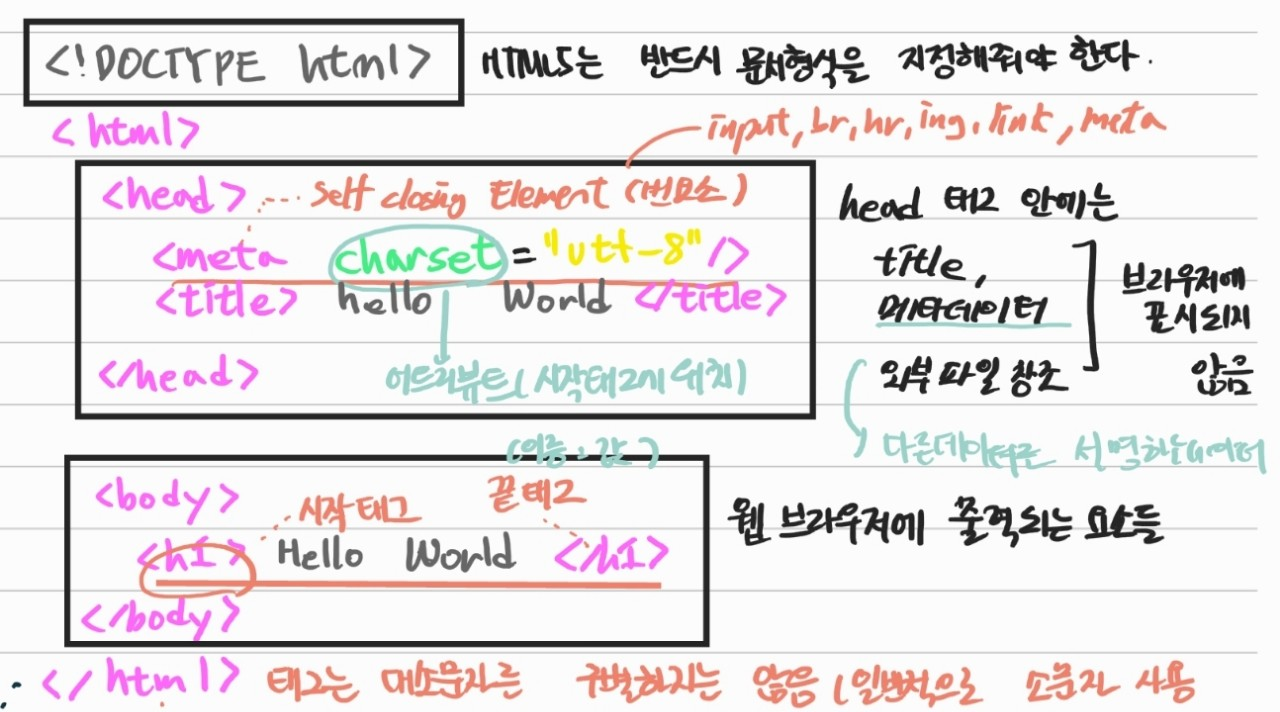
<!DOCTYPE html> <html> <head> <meta charset='utf-8'> <title>Hello World</title> <script src='main.js'></script> </head> <body> <h1>Hello World</h1> </body> </html>
- HTML은 첫 줄에 문서 형식을 지정해줘야 한다. 브라우저가 받은 파일을 읽을 때 어떤 형식인지 알아야 제대로 읽을 수 있기 때문이다. 중국인한테 프랑스어 읽으라고 주는 거랑 같은 맥락이다.
- html 요소는 최상위 레벨에 위치하고 있다. doctype은 예외이다.
- head 요소 안에는 title, meta데이터, 외부파일참조가 있으며, 브라우저에 노출되지 않는다.
- body 요소는 실질적으로 웹브라우저에 노출된다.
- html 모든 요소들은 대소문자를 구분하지 않지만, 통상 소문자를 사용한다. 가독성을 위해 소문자를 사용하자 :)
HTML 요소
<h1> Hello World </h1>- 태그로 구성되어 있다
- 시작 태그, 콘텐츠(Contents), 끝 태그로 구분된다.
- 콘텐츠를 가질수 없는 태그를 빈 태그(Empty element)이다.
- 대표적으로 inpt, br, hr, img, link, meta 태그가 있다. - 시작 태그에만 어트리뷰트(attribute) 속성 값을 설정 할 수 있다.
- 어트리뷰트에는 Global어트리뷰트, 일반 어트리뷰트가 있다.
- 공통 어트리뷰트는 모든 태그에서 사용 가능하다
https://www.w3.org/TR/2010/WD-html-markup-20101019/global-attributes.html
HTML5: Global attributes
xml:lang & xml:space & xml:base
www.w3.org
정리 및 느낀점

- HTML에 대해 알아보았다. HTML은 웹페이지의 구조와 내용을 담당한다.
출처
https://poiemaweb.com/html5-syntax
728x90'front-end > HTML' 카테고리의 다른 글
HTML - 웹페이지 기본 태그 (html, head, body) (0) 2021.10.21 HTML5 - Form 셀렉트 박스(Select box) 만들기 (0) 2021.10.14 HTML5 시맨틱(Semantic) 요소 (0) 2021.10.06